Best 5 Hybrid Mobile App Frameworks to design Cross-Platform App
Well, the advanced digital world has been cultivated with uncountable applications and its versions. Users may find it challenging to stick with a particular operating system to use an application’s version. And it could be uncomfortable to switch to another version of the application for a new operating system.
Building customized applications is in trend and easy to do with the help of ready-to-use frameworks, APIs, and other tools. Someone with a bit of knowledge of HTML5, CSS, and JavaScript can build mobile applications. However, building native and hybrid mobile apps is entirely different, and which one is better depends on the type of business and the customers’ needs. So, cross-platform application development provides a solution to the problem. Moreover, cross-platform is a smart option to boost business reach with a mobile application. In terms of core hybrid app development, mobile apps can be built instantly and work well on all platforms and devices. Hence, here is the five best frameworks consider during cross-platform mobile app development.
Ionic

The open source mobile application framework includes a mobile-optimized library of CSS and JS components to ensure easy interactive application development. The framework is extensible, easy to read, and keeps up to date with the latest trends. It also uses the Angular.JS and JavaScript MVVM to set up powerful applications.
Ionic is designed to run fast on the latest mobile devices. Build fast apps with a small footprint and built-in best practices such as hardware-accelerated conversion, optimized touch gestures, pre-rendering, and AOT compilation.

Unique feature:
- It has a vast library of native components for both iOS and Android platforms, as well as progressive web apps (PWA).
- Ionic 4 has been introduced with new features like – Web Components, Capacitor, Stencil, ion-Backdrop, ion-Picker, ion-Ripple Effect, and many more.
Pricing model: Two plans to purchase - Appflow plans & Ionic Enterprise Platform. Its pricing can be found on its application.
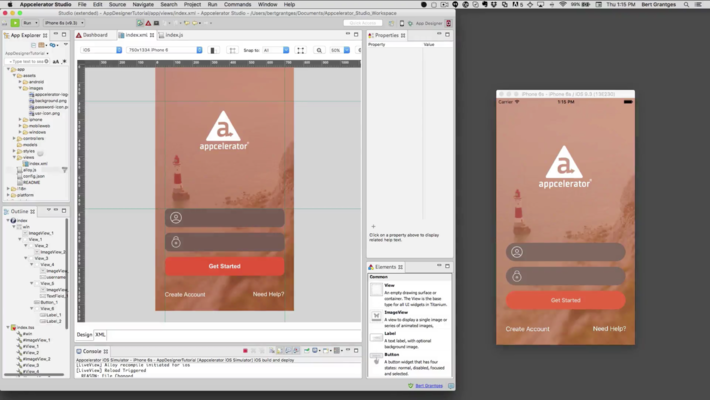
Appcelerator Titanium

The open-source framework offers an independent APIs platform because of which accessing any phone hardware becomes easy. It uses software named alloy that pursues MVC pattern, which makes development swifter because modules created using alloy can be reused to build various apps. Hence, development time, efforts, and a number of lines of code get slashed.

Unique features:
- Titanium is the combination of Titanium SDK, Appcelerator CL, Hyperloop, Alloy, Titanium APIs, Axway Appcelerator Studio, and many others.
- Compilation of Titanium app to iOS or Android, the Titanium “engine” processes the JavaScript of a developer and then builds an appropriate native project for the platform that he/she is building for.
Pricing model:
- Indie Seat- free
- Pro seat- $99
- Cloud Capacity and Mobile services- starts at $15 per month
Onsen UI

Onsen UI includes jQuery feature that end the frustration of lack of native-like performance. The implementing framework is Phonegap and Cordova friendly, and supercharged with Angular.JS. The brilliant performance of Onsen UI supports in delivering phenomenal user experience on myriad of devices and platforms.

Unique features:
- It consist Grid Layout, Platform detection, Rotation detection, Gesture Detection, and FastClick.
Pricing model: It’s a free open source framework.
Sencha Touch

The not-so-old MVC-based JavaScript framework is famous to engineer enterprise level hybrid applications. Sencha has out-of-the-box widgets, drag and drop WYSIWYG tools, and a large number of custom templates. Applications created with Sencha have a responsive design, native user interface, smooth scrolling, smooth animations, and immediately respond to user actions.

Unique features:
- It has eight inbuilt transition effects comprising slide under or over the current element, flip, pop, and cube.
- It supports common touch gestures set up from touch events.
- Themes are exceptional and entirely native looking.
Pricing model:
- Ext JS Pro- $6,280 and Ext JS Enterprise - $9,190
- ExtWebComponents - $799
- ExtAngular - $799
- ExtReact - $799
- GXT - $8,450
Mobile Angular UI

Using essential mobile UI components like overlays, sidebars, scrollable areas, switches and fixed positioned navbars that's not available in Bootstrap 3 and a few Angular.JS directives, HTML5 mobile apps are built that run smoothly from desktop to mobile. The construction of interactive applications does not take advantage of the dependency on jQuery and fat bootstrap JS.

Unique feature:
- It provides UI mobile components like navbar, sidebars, modals and overlays, switches, etc.
- It allows using ionic components along with Mobile Angular UI components.
Pricing model: It’s a free open source framework.


